What is Reason?
A new language for the web from Facebook that compiles to JavaScript

This post is also available in different formats so you can read on the go or share it around!
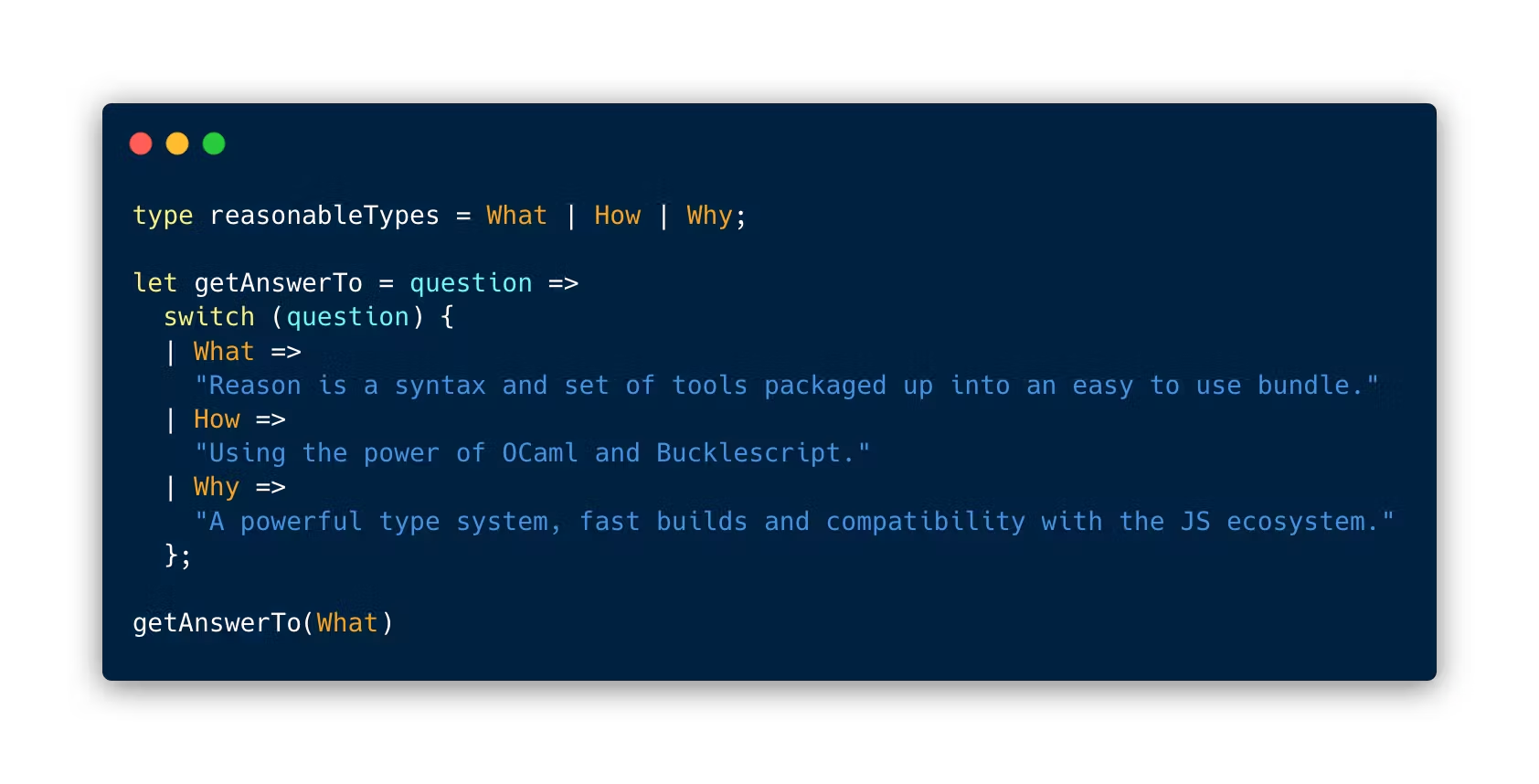
Reason (previously ReasonML), is a syntax and set of tools packaged up into an easy to use bundle. Its aim is to appeal towards JavaScript engineers by providing a familiar syntax and making it easy to integrate into the existing JS ecosystem. I’ve been watching it develop over the past year and experimenting with it on the side. So what is Reason and why should you care about it?
Since writing this article, things have changed a lot and now there's a new language called ReScript which builds upon Reason and BuckleScript with the aim of consolidating the ecosystem and doubling down on the JavaScript use case - read about it in What is ReScript?
Reason’s goal is to make a less well known language, OCaml, more familiar and easily integrated into the existing JavaScript ecosystem. It’s designed to play nicely with the work-flows you’re used to and the tools you know. On the surface it’s a new syntax on top of OCaml which looks a bit more like JavaScript (In fact, you can probably copy some JS into a reason file and it will work).
The key benefit for web developers is that Reason uses BuckleScript to compile to JavaScript. Reason boasts a powerful type system too. If you’re already using static type checking then you will know why it makes refactoring much smoother and gives you more confidence that the code you write is correct and won’t throw up runtime errors in production.

Why use Reason over TypeScript or Flow?
If you aren’t using a static type checker, I’m interested in why? Otherwise, if you’re already bought into the idea of static typing for JavaScript then you might wonder why you’d want to go through the process using another language entirely. Unlike TypeScript and Flow, Reason makes use of type inference so you rarely have to explicitly tell the compiler what the types are. It’s a frequent pain point I have with Flow and TypeScript on a daily basis that Reason solves. This saves a lot of time and effort compared with other static type checkers, Reason can infer the types and still give you the confidence you need.
But, Reason is compiled — won’t it be slow?
If you use tools like babel to transpile your source code to ES2015 today, you’re already performing something similar to compilation. It’s usually one of the many steps your source code goes through before reaching the end-user. If you’re not, then moving to a compiled language is a valid concern. To put your concerns at ease. Reason is very fast. I use a lot of tooling to create modern React applications including webpack, babel and flow. It can take a minute from a cold start and a few seconds whenever a change is made. It didn’t seem like that long but then I used Reason which builds in milliseconds. I wish all compiled languages were this fast, I’m amazed by the performance and it hasn’t posed a problem yet.
Debugging will be a nightmare right?
I use flow for static type checking on a daily basis and the tooling means that debugging is still very easy through modern devtools. Reason is no different, intermediary JavaScript files are created alongside your source by BuckleScript. The resulting code isn’t minified or obfuscated, in fact it looks pretty close to JavaScript code you might write yourself. The benefit of this is that you can follow what the compiler is doing and it acts a great mapping when debugging code.
Can I still use React with Reason?
ReasonReact is a library which allows you to use React in Reason. As far as other libraries are concerned, you can find Reason packages on NPM. Redex (Reason Package Index) exists to collate reason packages and make them easier to find. If the library you want isn’t there then the interop between Reason and JavaScript is relatively straightforward. The hardest thing you have to do is to write the binding between the package in JavaScript and Reason. It involves explicit typing to tell Reason what it’s working with and what types are expected. This can be challenging if the library you want uses a lot of dynamic types or is relatively undocumented.
My journey with Reason is just beginning but I’m excited to see it develop over the coming months and years. It’s a cool language to experiment and I’ve only scratched the surface. Reason has some great features that it make it fun to use but the real benefits lie in the effortless type checking and dedication to creating an experience that’s approachable for existing JavaScript developers.
If you want to give it a go then take a look at the official site. I’ve also created a quickstart for Reason on Learn X in Y Minutes.

A Fullstack Software Engineer working with React and Django. My main focus is JavaScript specialising in frontend UI with React. I like to explore different frameworks and technologies in my spare time. Learning languages (programming and real life) is a blast.