The best option for picking one-off icons
Finding icons for your project
1 minute read
( )
This post is also available in different formats so you can read on the go or share it around!
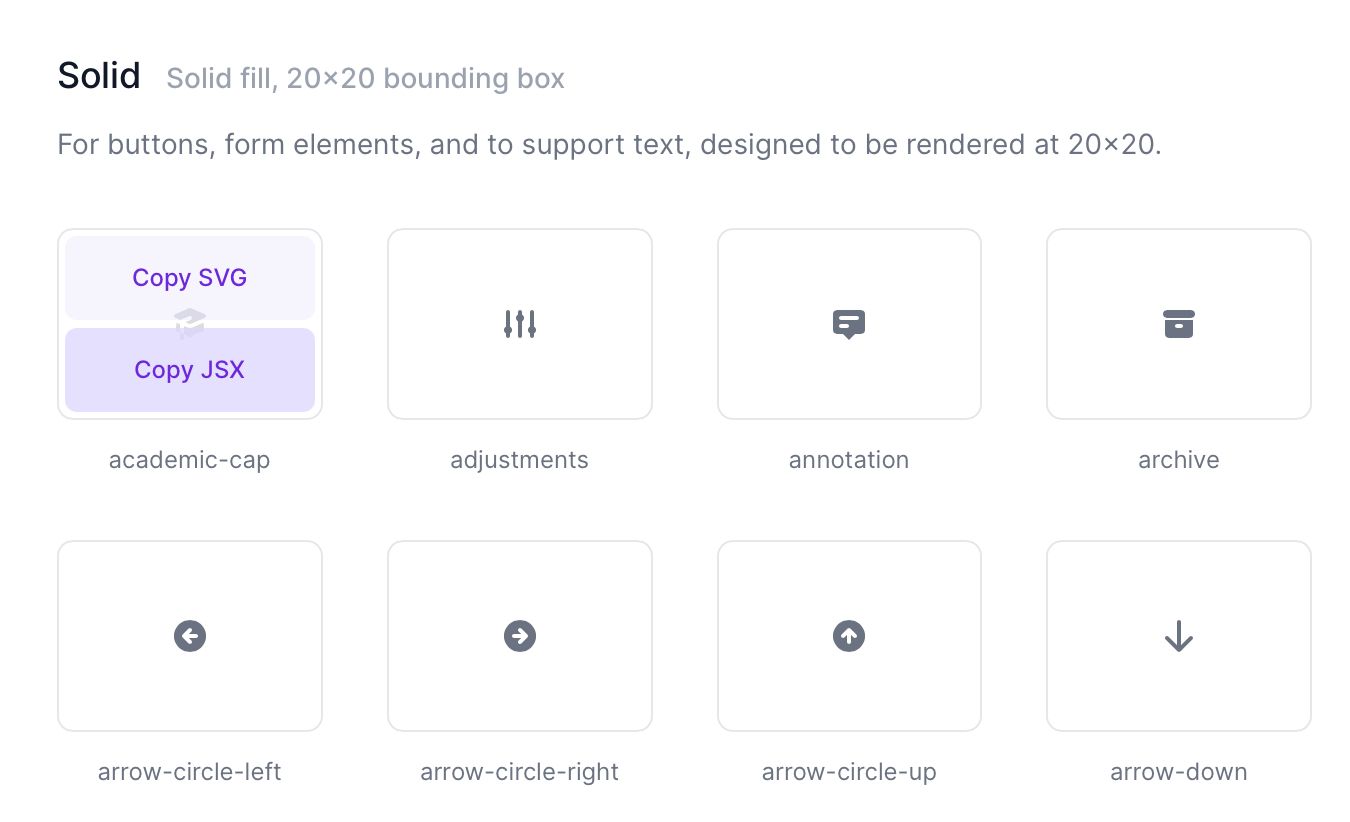
FontAwesome used to be my go-to for icons, but it’s always been a bit awkward when you just want a few icons. Do you download them as SVG? Or include the whole set with a font? Maybe you just go all in and add it to your project via NPM or use the CDN. Integrating icons with your particular set of build tools has always required some tinkering to get right. With this in mind, I’ve recently discovered heroicons which offers exactly what I need. It’s perfect for just picking what I want without the upfront investment.
What makes heroicons great?
The biggest selling point for me, other than the MIT Licence, is the ability to copy the SVG or JSX directly. You don’t have to go to another page, tinker with build steps or make a decision other than which icon you need. It’s really simple and great for one-off icons to use in your web project or React app.

Why I use it
Occasionally, you just need a small icon for a very specific use case. It doesn’t warrant a whole set. Maybe it’s a document icon to signify the download will be a PDF. Maybe you just need some temporary icons until the design is ready. This is a great set of icons with enough variety to be useful while not being overwhelming. It’s much easier to use for small batches or one-offs where FontAwesome requires a little more investment upfront.
What’s heroicons not good for?
- If you’re hoping to use a webfont like FontAwesome, at its core it’s just a set of SVGs. It’s not for you.
- Looking for something unique? Again, heroicons isn’t unique. They are like a lot of other icon sets, and that’s okay. It’s clean and simple, but if you want something truly unique, you’ll want to go elsewhere or hire a designer.
What’s the best way to use it in React?
Just one more icon
Visiting the website is the best way to get a one off icon. Just find the one you want and choose “Copy JSX”. Likewise, if you’re working on a non-react project, you can just copy the SVG and put it directly into your HTML.
I want to use them everywhere
The heroicons GitHub page has you covered with a package - npm install @heroicons/react (or your favourite package manager of choice) then import them as easy as import { BeakerIcon } from '@heroicons/react/solid', your icons can now be used like React components in your project.
What I want to see more of
Heroicons is a good example of a simple concept executed well. The website is useful and makes copying icons easy. It’s the perfect medium for trying things out and seeing if it’s right for your project. I’d like to see more of this open and welcoming experience on the web. The web is made for copy-pasting bits and pieces from everywhere and heroicons encourages that. The web is built for snippets of CSS animations and loading spinners you can just copy! It makes crafting the web more accessible. Embrace copy-and-paste and empower people to craft with as few barriers as possible.

A Fullstack Software Engineer working with React and Django. My main focus is JavaScript specialising in frontend UI with React. I like to explore different frameworks and technologies in my spare time. Learning languages (programming and real life) is a blast.