Context Menus on the Web
3 minute read
( )
This post is also available in different formats so you can read on the go or share it around!
The web is now the dominant platform and is often the first choice for developing modern applications. Writing native applications can be a complicated task, especially when it comes to supporting another platform; a lot of code needs to be rewritten and the user interface may need to undergo design changes to make use of features users expect on that platform. A web app has the benefit of cross-platform compatibility but what are the downsides?
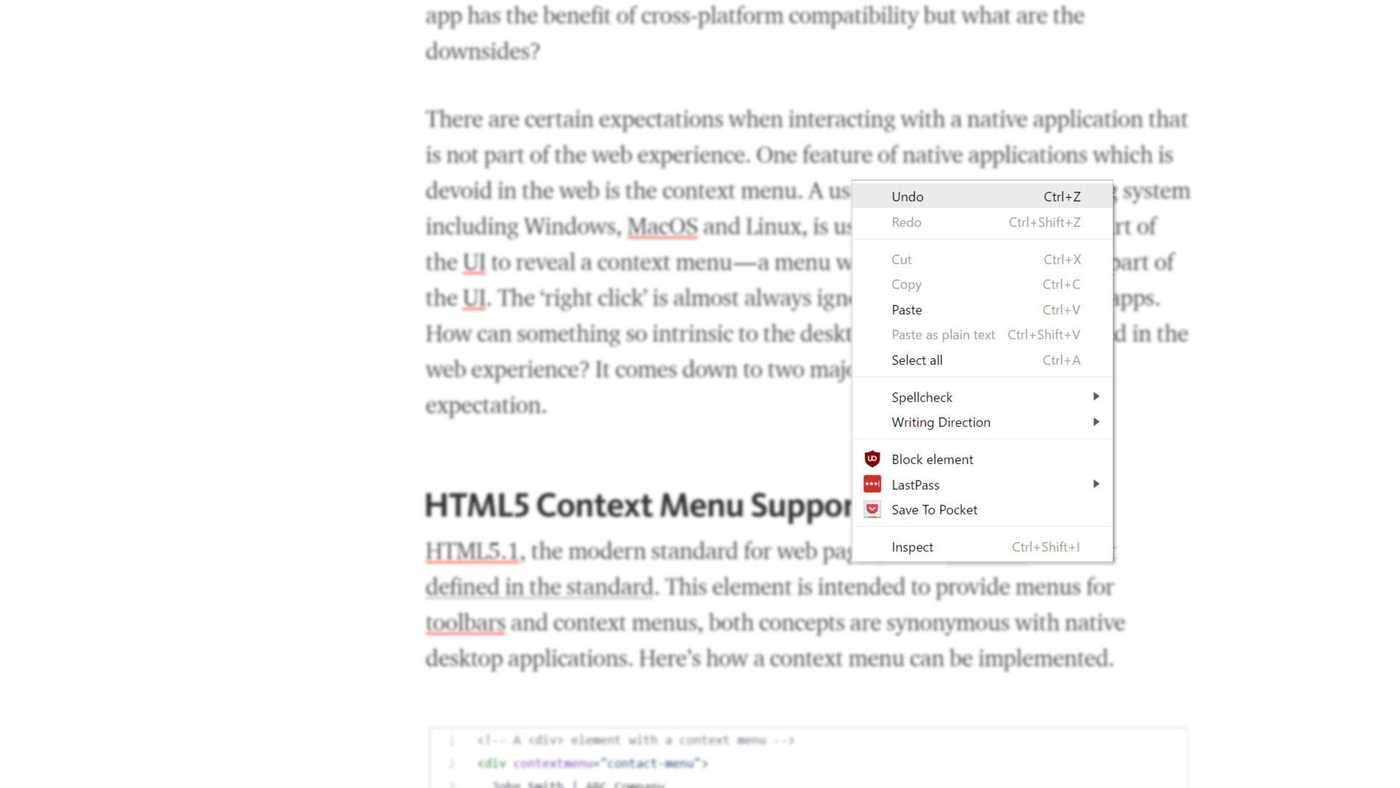
There are certain expectations when interacting with a native application that is not part of the web experience. One feature of native applications which is devoid in the web is the context menu. A user of any desktop operating system including Windows, MacOS and Linux, is used to right clicking on a part of the UI to reveal a context menu — a menu with actions specific to that part of the UI. The ‘right click’ is almost always ignored in the context of web apps. How can something so intrinsic to the desktop experience be so ignored in the web experience? It comes down to two major drawbacks, support and expectation.
HTML5 Context Menu Support
HTML5.1, the modern standard for web pages, has a <menu/> element defined in the standard. This element is intended to provide menus for toolbars and context menus, both concepts are synonymous with native desktop applications. Here’s how a context menu can be implemented.
<!-- A <div> element with a context menu -->
<div contextmenu="contact-menu">John Smith | ABC Company</div>
<menu type="context" id="contact-menu">
<menuitem>Email</menuitem>
<menuitem>Send Message</menuitem>
<hr />
<menuitem>Edit Contact</menuitem>
</menu>
The following code snippet is based on the code from MDN Web Docs This is easy to implement and very powerful, there is no additional scripting required and it works out of the box, the catch? The only browser that has support for it without enabling ‘Experimental Web Platform Features’ is Firefox. The only way to implement context menu’s for browser cross-compatibility on the web, at the time of writing, is through JavaScript and custom styling the menu. This has the benefit of being consistent across desktop platforms, a good implementation of this is a React compatible context menu by vkbansal. It is possible to start using context menus in your web apps today although, there is a non-technical drawback. How can we ensure users will know they are there and use them.
User Expectation
The web has undergone steady evolution since its inception however some things have stayed the same. Users expect to interact with a website with a mouse and keyboard or by a via touch screen. Even if the context menu element was suddenly supported by all modern browsers, a user will have to break a habit built up over years of interacting the same way. There is also another obvious issue when it comes to touch input devices. There is no ‘right click’, user interaction on touch devices is very different. The accuracy of the user is reduced significantly, interact-able elements on a touch screen need to be much larger than an interface designed for interaction with a precision device such as a mouse. Context menu implementation is approached differently depending on platform and the element.
Context Sensitive Actions in iOS
There a multitude of ways to bring up context sensitive menus in iOS 10, especially with force touch on newer iOS devices. Whether this is a good design decision is up for debate and is a story for another time.
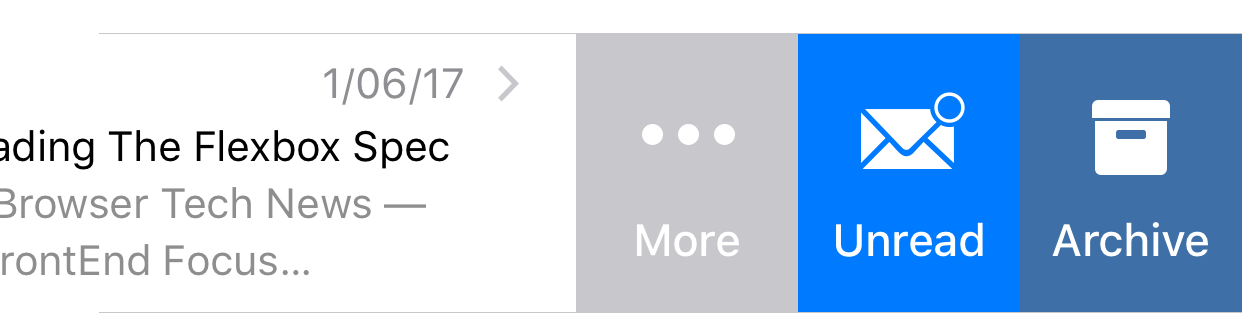
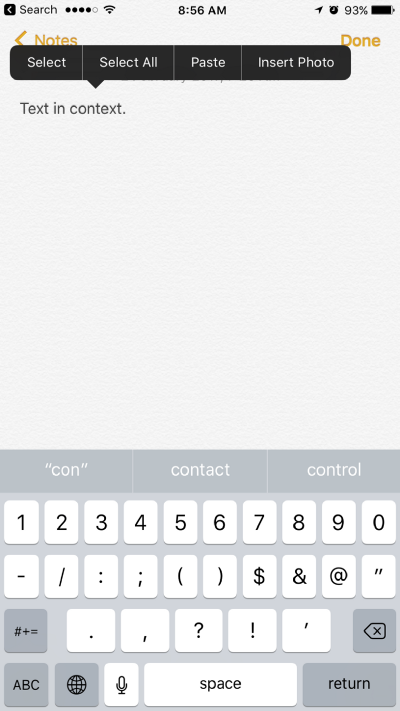
List views in iOS can be swiped to left or right to reveal a context menu. Continuing the swipe across fully will complete the right-most action. Tapping on the cursor when editing text will provide a menu specifically for editing.


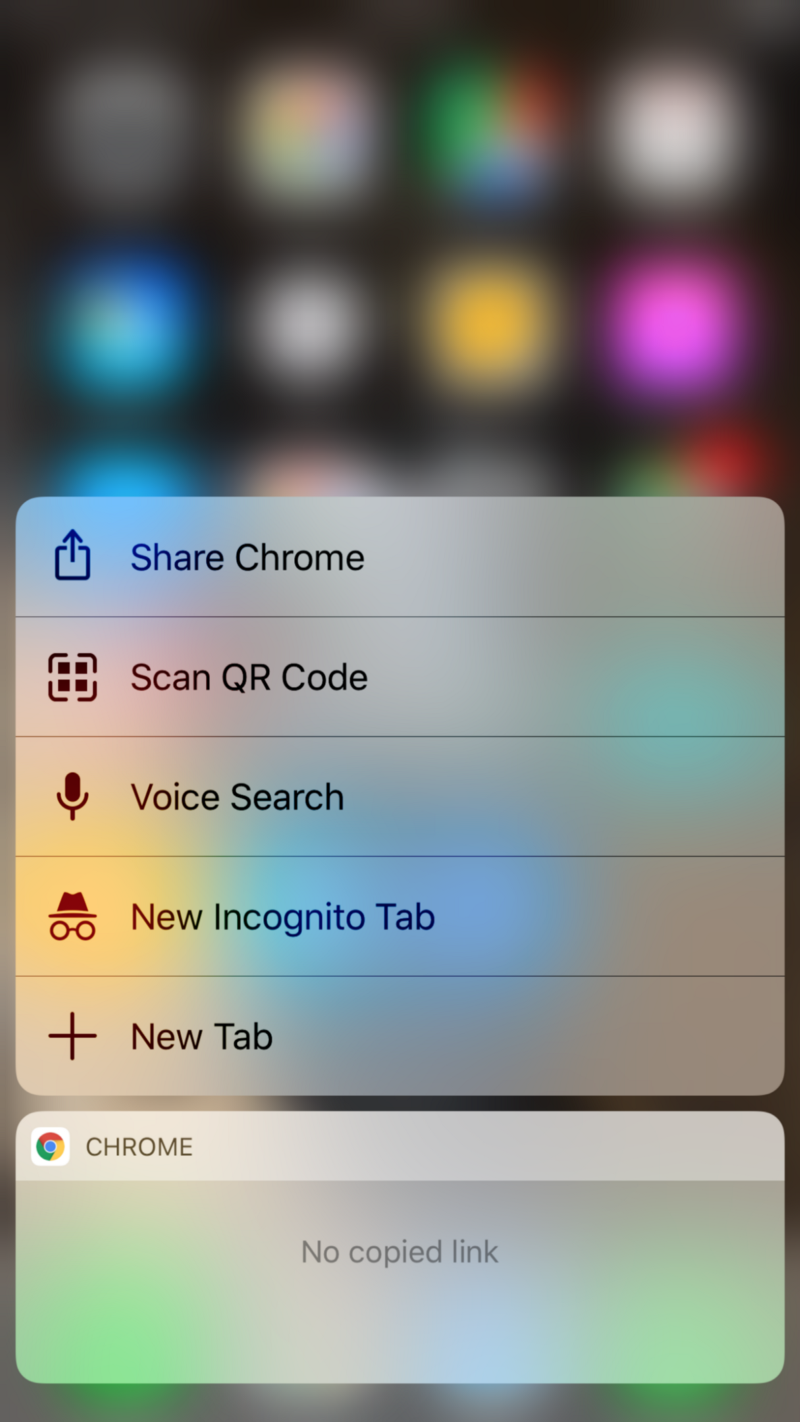
Using force touch on an app icon will reveal a context menu with shortcuts into the app. When applying force to an item in a list view or a link in Safari, a preview is shown. Swiping up at this stage will reveal another context menu.



Some of these features are available for web developers to make use of but support can be difficult. On Safari you can make use of the new ontouchforcechange event but the actual display and implementation of a context menu would have to be built from scratch. So what is the point, is implementing context menus on the web worth the trouble?
Do Web Apps Really Need Context Menus?
Yes, web apps do need context menus, the complexity of web applications has grown over the last few years; think about the applications you use on a daily basis. We interact with social media apps daily, Facebook and Twitter have grown in complexity and there is now way to hide this complexity.

Everything that needs to be shown to the user must either be displayed always or toggled by a ‘left click’ or a ‘hover’. This can lead to cluttered UI and complicate tasks which should otherwise be straight-forward. It also reminds the user that they are interacting with a web app, and there are limitations when compared with native apps.
Conclusion
The web will continue to evolve as a platform and offer new and exciting tools to enable us, as designers and developers, to deliver more delightful experiences to users. Currently, the support for something we take for granted on native platforms is still severely lacking on the web. Limited support, inconsistent implementation and the going against the expectations of the platform are some major hurdles for context menus on the web today but I am hopeful support will grow in the future. In the meantime, we have the tools to make a change, albeit with a bit of hard work and careful consideration; we can close the gap between native and the web.

A Fullstack Software Engineer working with React and Django. My main focus is JavaScript specialising in frontend UI with React. I like to explore different frameworks and technologies in my spare time. Learning languages (programming and real life) is a blast.